Les dernières tendances en conception de site web
La réussite d’une entreprise au XXIe siècle dépend souvent d’un élément aussi simple, mais complexe, que la conception d’un site web. Pour ne pas se laisser distancer par la concurrence, il est important que les entrepreneurs se tiennent au courant des dernières tendances en conception de site web et de l’impact qu’elles peuvent avoir sur leurs sites.
Tirer parti des nouvelles technologies peut améliorer l’image de votre entreprise et faciliter la navigation sur votre site web pour les clients et les prospects. Nous aborderons certaines des nouvelles tendances que vous devriez intégrer dans la stratégie de conception de votre site afin de garantir la satisfaction et l’engagement des clients vis-à-vis de votre marque. Nous vous donnerons également des conseils sur la manière d’utiliser efficacement ces outils afin que vous ne vous perdiez pas dans le monde en constante évolution de la conception de sites web interactifs.

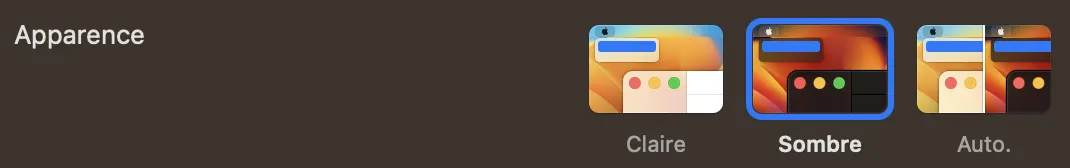
Présentation du mode sombre – la nouvelle façon d’afficher les sites web
Le mode sombre est une nouvelle fonctionnalité d’affichage pour les sites Web qui permettent aux utilisateurs de basculer l’interface en une palette de couleurs sombres. Non seulement cela a un effet esthétique, mais cela contribue également à réduire la fatigue oculaire, surtout lorsque vous passez beaucoup de temps devant l’écran. Considéré comme l’avenir de l’accessibilité Web, le mode sombre est en train de gagner en popularité auprès des utilisateurs. Les dernières tendances en conception de site web et les avantages de cette option d’affichage ne se limitent pas à la sécurité oculaire; le mode sombre également peut aider à prolonger la durée de vie de la batterie de votre appareil. En plus de cela, il peut vous donner une sensation de détente quand vous surfez sur le web.

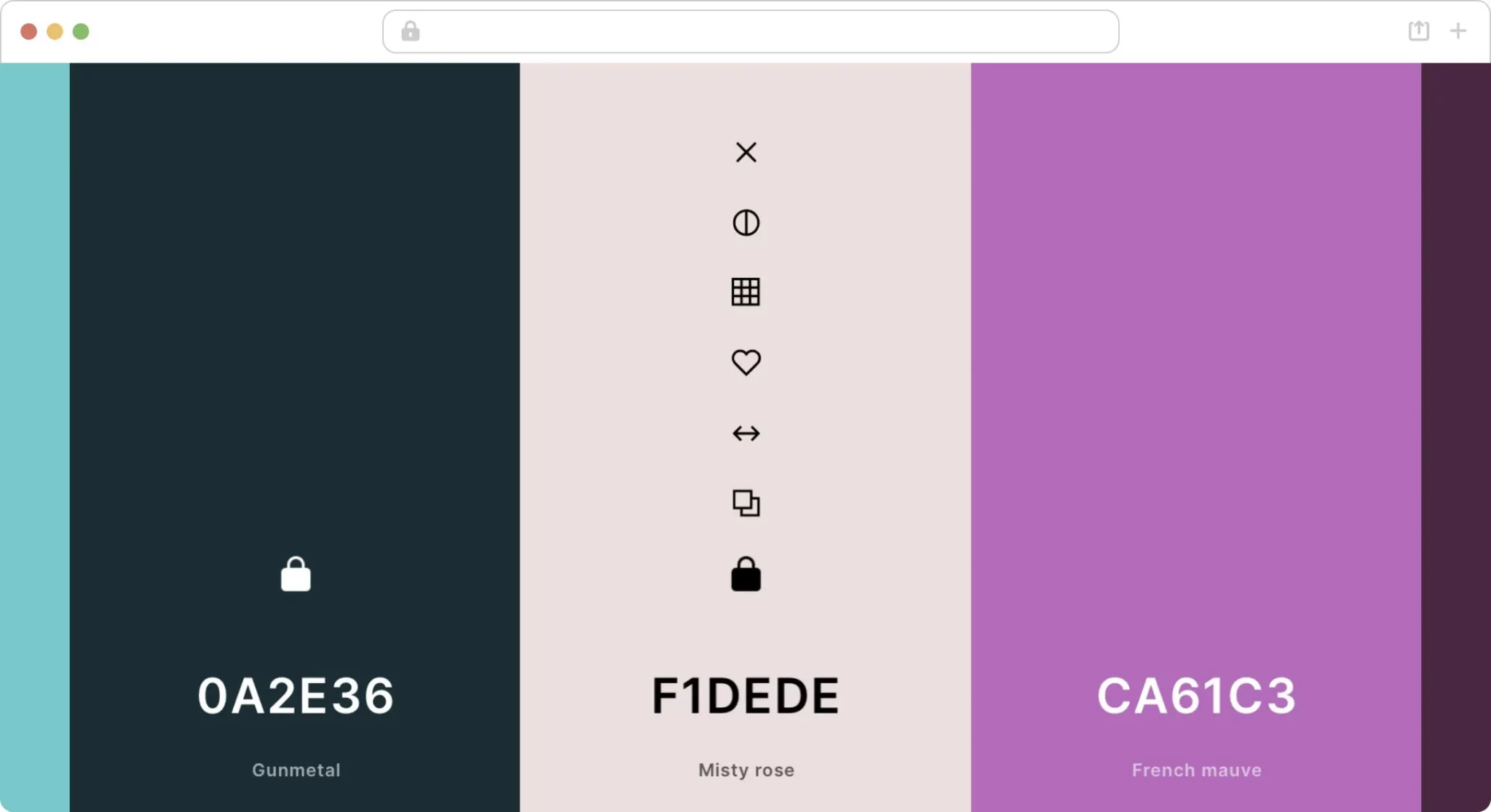
Les dernières tendances en conception de site web : Renforcer l’accessibilité des sites web grâce au contraste des couleurs et à l’agrandissement de la taille des textes
Aujourd’hui, l’accessibilité web est un enjeu essentiel pour permettre à tous les internautes, notamment les personnes atteintes de déficience visuelle, de naviguer sur des sites internet de manière fluide. Pour répondre à ce défi, il est important d’utiliser des outils tels que le contraste des couleurs et l’agrandissement de la taille des textes. Le contraste des couleurs permet d’améliorer la lisibilité du texte en créant une différence de couleur entre le fond et le contenu. Quant à l’agrandissement de la taille des textes, elle est particulièrement utile pour les personnes souffrant de troubles visuels. En utilisant ces outils, les propriétaires de sites internet peuvent non seulement offrir une expérience utilisateur agréable mais aussi garantir que leur site est accessible pour tous.

Mise en œuvre du défilement parallaxe et d’autres animations pour ajouter une couche supplémentaire de profondeur au design
La mise en œuvre de défilement parallaxe peut ajouter une couche supplémentaire de profondeur et d’interactivité au design. Cette technique consiste à faire se déplacer des images à des vitesses différentes, créant ainsi une illusion de profondeur et un effet de jeu de perspective. En combinant cette technique avec d’autres animations, il est possible de donner vie à des éléments statiques et de créer une expérience utilisateur plus immersive. Toutefois, il est important de maintenir un équilibre entre ces effets et la fonctionnalité du design pour ne pas distraire l’utilisateur ou compromettre l’accessibilité. En intégrant judicieusement ces animations, les créateurs de design peuvent offrir une expérience en ligne plus engageante et mémorable.
Utiliser des micro-interactions pour rendre les pages web plus interactives
Les micro-interactions sont des éléments subtils qui s’activent lorsqu’un utilisateur interagit avec une page web. Bien que ces interactions soient de petite taille, elles ont un grand impact sur l’expérience de l’utilisateur et peuvent rendre une page web plus engageante et interactive. Les dernières tendances en conception de site web et les exemples de micro-interactions incluent le survol de curseur sur des boutons qui changent de couleur, des icônes animées qui réagissent aux clics et des notifications qui s’affichent lorsque des actions sont effectuées. En utilisant des micro-interactions de manière stratégique, les concepteurs de pages web peuvent améliorer l’expérience utilisateur et faciliter la navigation sur un site. En rendant une page plus interactive, les visiteurs sont plus susceptibles de rester sur le site plus longtemps et de revenir à l’avenir.
Améliorer votre site web avec des illustrations, des polices et des arrière-plans personnalisés
Votre site web est la vitrine de votre entreprise en ligne. Si vous voulez offrir à vos visiteurs une expérience unique et mémorable, il est crucial d’ajouter des éléments visuels personnalisés. Les illustrations sont un excellent moyen de communiquer votre message et d’attirer l’attention de vos visiteurs. Les polices personnalisées peuvent également donner à votre site web une touche professionnelle et originale. Enfin, les arrière-plans personnalisés peuvent donner vie à votre site web et souligner les couleurs, les images et les polices que vous utilisez. En ajoutant ces éléments, vous pouvez améliorer l’apparence de votre site web et attirer plus de visiteurs sur votre plateforme.
Illustrations personnalisées
Lors de la création d’un site web, il est essentiel de prendre en compte l’aspect visuel afin de donner à vos visiteurs une expérience agréable. Les illustrations personnalisées peuvent grandement améliorer le design de votre site web en ajoutant une touche originale et unique. Les illustrations peuvent être utilisées pour ajouter des détails supplémentaires à une page, comme par exemple des icônes personnalisées pour les modules de navigation, des dessins pour les titres ou encore des graphiques pour ajouter une touche de vie à un article. De plus, les illustrations personnalisées peuvent aider à transmettre la personnalité, les valeurs et l’identité de votre marque. Il est donc important de choisir des illustrations qui reflètent votre entreprise et qui communiquent votre message de manière créative. Les illustrations personnalisées peuvent ainsi contribuer à renforcer l’impact de votre site web et à garder l’attention de vos visiteurs.

Les dernières tendances en conception de site web : Les polices web personnalisées
Les polices web personnalisées sont un excellent moyen d’ajouter une touche professionnelle et originale à la conception de votre site web. L’utilisation de polices standard peut donner l’impression d’un site ordinaire, mais en utilisant des polices spécialement conçues pour votre site, vous pouvez renforcer l’image de marque de votre entreprise et ajouter de la créativité à votre site web. En choisissant une police web personnalisée, vous pouvez également améliorer la lisibilité de votre contenu et la navigation sur votre site, offrant ainsi une expérience utilisateur plus agréable pour vos visiteurs. En somme, si vous souhaitez améliorer la conception de votre site web, les polices web personnalisées sont une option à considérer pour créer un site web unique et professionnel.

Google Fonts VS Adobe Fonts
Google Fonts et Adobe Fonts sont des outils utiles pour tous les designers et les développeurs qui travaillent sur un projet de conception de sites web. Ces deux services offrent une large sélection de polices de caractères de haute qualité qui peuvent être utilisées pour améliorer l’apparence du texte sur votre site web. Google Fonts propose une bibliothèque gratuite de plus de 1000 polices, tandis qu’Adobe Fonts propose une collection encore plus importante de plus de 18 000 polices. Avec ces outils à portée de main, les concepteurs peuvent facilement trouver la police de caractères idéale pour votre projet, améliorant ainsi l’expérience utilisateur sur votre site web. Pour une agence web, ces deux outils sont indispensables pour améliorer les visuels et le style d’un site web.

Les arrières-plans personnalisés
Une image d’arrière-plan personnalisée peut donner vie à votre site web de manière unique et professionnelle. Les images d’arrière-plan sont la toile de fond de votre site web, et peuvent jouer un rôle important dans l’aspect global. Les images d’arrière-plan personnalisées peuvent aider à rendre votre site web plus créatif, plus accueillant, et plus professionnel. Il est important de choisir une image qui représente efficacement votre site web, tout en créant un impact visuel. Les images d’arrière-plan peuvent également être utilisées pour renforcer une Marque, ou pour mettre en avant une information importante.
Choisissez une image d’arrière-plan attrayante et assurez-vous qu’elle n’éclipse pas le contenu supérieur de votre site. En fin de compte, les images d’arrière-plan personnalisées peuvent donner de la vie et de la couleur à votre site web, tout en aidant à établir une présence en ligne crédible et professionnelle.

Accroître l’engagement de l’utilisateur grâce à des graphiques et des vidéos subtilement animés
De nos jours, la concurrence est rude pour attirer l’attention des utilisateurs sur les sites web. L’utilisation d’images et de vidéos subtilement animées est une méthode efficace pour accroître l’engagement des utilisateurs et les inciter à rester plus longtemps sur votre site. Les graphiques animés peuvent renforcer l’impact visuel de vos données ou de votre message, et les vidéos peuvent ajouter une dimension supplémentaire à votre contenu en l’expliquant de façon visuelle et dynamique. Cependant, il est important de veiller à ne pas en faire trop et à maintenir un équilibre subtil entre les éléments visuels et le texte pour garantir une expérience utilisateur agréable.
Les dernières tendances en conception de site web : La génération d’images par l’intelligence artificielle
L’émergence de l’intelligence artificielle a ouvert de nombreuses portes dans le domaine de la création d’images. La génération d’images par l’intelligence artificielle est l’un des exemples les plus innovants. Cette technologie permet aux machines d’apprendre à générer des images à partir de modèles et d’exemples. Impressionnant, n’est-ce pas ? Grâce à cette technologie, les artistes ou concepteur peuvent produire des images de qualité supérieure en un rien de temps, ce qui leur donne plus de temps pour se concentrer sur la partie créative de leur travail. La génération d’images par l’intelligence artificielle est une avancée majeure dans le domaine de la création artistique et peut aider les créateurs à découvrir de nouveaux horizons.

Les dernières tendances en conception de site web : Les principaux acteurs de génération d’images par l’IA
Dans le domaine de l’intelligence artificielle (IA), il est fréquent de rencontrer des applications liées à la génération d’images. Parmi les acteurs importants dans ce domaine, on peut citer ChatGPT et Midjourney. ChatGPT est un système de traitement du langage naturel qui peut générer des réponses pertinentes à partir des requêtes des utilisateurs. Quant à Midjourney, il s’agit d’une entreprise spécialisée en IA et en traitement d’images, qui propose des solutions innovantes pour la génération de contenus visuels. Ces deux acteurs de l’IA jouent un rôle majeur dans le développement de technologies de pointe capables de générer des images de grande qualité de manière autonome. Leurs contributions sont considérables pour l’avancée de l’IA dans le domaine de la création artistique et pour l’optimisation de la production de contenus visuels relatifs à la conception de sites web.
En résumé
À l’ère des sites web riches en informations, il est essentiel de rendre vos pages web plus accessibles et plus interactives. Le mode sombre, le défilement parallaxe, les micro-interactions, les illustrations, l’agrandissement de la taille du texte et d’autres caractéristiques jouent tous un rôle important dans l’optimisation d’un site web pour l’expérience de l’utilisateur. Avec notre équipe d’experts de l’Agence Chocolat, vous pouvez apporter ces composants engageants à votre site web et faire en sorte que votre entreprise se démarque.
De la création d’arrière-plans personnalisés à des graphiques ou vidéos subtilement animés, nous pouvons vous fournir la meilleure solution pour vos besoins. Faites confiance à l’équipe de l’Agence Chocolat pour le meilleur service de conception web et transformez votre site web en une plateforme captivante qui attirera l’attention de vos clients potentiels ! Besoin d’un nouveau site web ? Prenez contact avec nous !