L'éco-conception Web: Votre site et l'environnement
L’éco-conception est un terme qui désigne la conception d’un produit de façon à ce que son impact écologique soit réduit. Avec l’augmentation du nombre de sites Web et d’utilisateurs, il est important de se pencher sur les émissions carbone et la consommation d’énergie associées à la fabrication et au fonctionnement des sites. Certaines mesures peuvent être prises pour diminuer la consommation d’énergie nécessaire à la distribution et l’affichage de votre site Web.
Découvrez dans cet article ce qu’est l’éco-conception Web et comment elle peut être appliquée à votre site.
Éco-conception web : L’impact de la conception d’un site Web sur l’environnement
Chaque site Web utilise un serveur et l’énergie consommée par ces serveurs est énorme. L’industrie de l’information est devenue l’un des plus gros consommateurs d’électricité au monde. En effet, l’écosystème des technologies de l’information et des communications consomme près de 10 % de l’énergie mondiale. Son émission de gaz à effet de serre était estimée à 3.7 % dans un rapport sorti en 2019, ce qui était déjà comparable à l’industrie de l’aviation. Ce même rapport prévoit que ce pourcentage devrait avoir doublé d’ici 2025.
Il peut être facile de ne pas se sentir concerné devant ces statistiques. Après tout, ce sont surtout les géants du Web qui contribuent à ces chiffres. Par contre, comme tout ce qui concerne l’environnement, chaque geste compte. De plus, plusieurs des lignes directrices de l’éco-conception sont aussi des recommandations qui collaborent à l’optimisation de votre site Web, le rendant plus rapide et accessible. Voici les mesures qui peuvent être prisent pour diminuer l’empreinte carbone et énergétique de votre site Web.
Éco-conception web : La diminution des requêtes
Chaque élément téléchargé sur les pages de votre site Web provient d’une requête demandée au serveur. Chacune de ces requêtes demande des ressources en énergie. Il n’est pas rare pour un développeur moins expérimenté de mettre toutes les requêtes du site entier sur toutes ses pages, alors qu’elles ne sont nécessaires que sur certaines de celles-ci. Un développeur avec plus d’expérience s’assurera de ne distribuer que les requêtes nécessaires sur chacune des pages.
De plus, non seulement le nombre de requêtes peut être diminué, mais la taille de celles-ci aussi. Par exemple, certaines librairies JavaScript peuvent être segmentées en modules afin de n’utiliser que ceux qui sont essentiels. Lors de l’ajout de polices de caractères sur le site, on peut choisir les graisses (normal, italique, caractères gras, etc) à ajouter au site plutôt que d’importer l’entièreté de ces polices. Il est aussi important d’utiliser les versions minifiées des différents fichiers importés sur le site, qui sont compressés au minimum en enlevant par exemple les commentaires, espaces et retours de ligne qui auraient pu être ajoutés dans la version lisible de ces fichiers.
Éco-conception web : L’optimisation du code
Le développeur devrait non seulement veiller à la diminution de la taille des requêtes provenant des librairies JavaScript et CSS ajoutées au site, il ou elle devrait aussi s’assurer que son code est bien optimisé. Plusieurs moyens peuvent être entrepris à cette fin:
- Séparer le CSS par page ou par composant. S’assurer que seulement le CSS nécessaire à l’affichage de la page actuelle est téléchargé est un excellent moyen de diminuer la taille de cette requête.
- Se débarrasser du CSS inutile. Du code CSS peut avoir été ajouté au fil des ans à travers les diverses modifications qui auront été apportées sur un site plus vieux et une partie de ce code peut ne plus être pertinent à la mouture actuelle. Une méthodologie séparant le CSS par page ou par composant aide à éviter le code superflu, mais dans les cas où ces techniques n’auraient pas pu être appliquées, il existe des outils permettant de détecter et d’éliminer le CSS qui n’est plus utilisé sur le site.
Éco-conception web : L’optimisation des médias
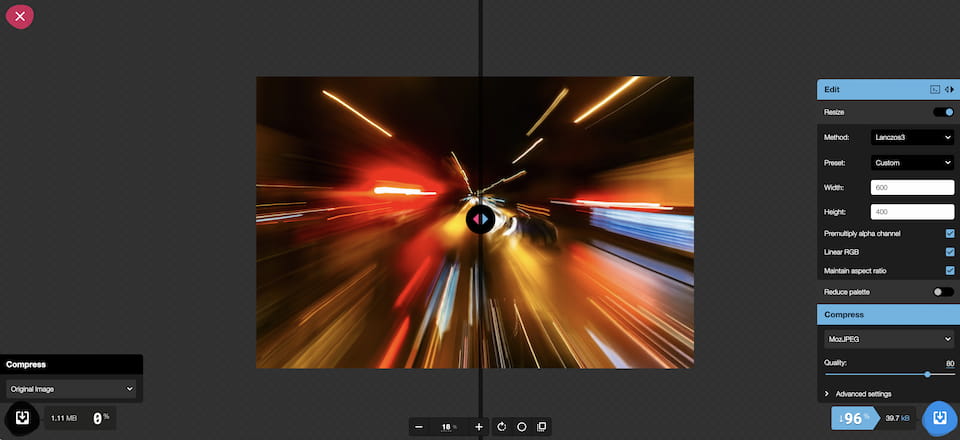
Sur un site bien construit, les images sont redimensionnées automatiquement par CSS de sorte à s’adapter à l’intérieur de l’espace qui le contient et de ne pas dépasser ce cadre. Il s’agit du strict minimum à appliquer en terme de design adaptif. Par contre, en ce qui concerne l’éco-conception, ce n’est pas suffisant : bien que l’image soit affichée dans une taille réduite, elle est téléchargée en pleine grandeur et de ce fait, de tout son poids ! C’est pourquoi il est important de redimensionner manuellement les images à la taille à laquelle elles seront affichées sur le site avant de les téléverser, sinon elles seront inutilement trop lourdes, augmentant le temps de chargement et les ressources nécessaires.
Pour ce faire, si vous n’avez pas un logiciel de manipulation d’images tel que Photoshop sous la main, vous pouvez utiliser un outil en ligne tel que Squoosh. La section Resize du menu vous permet de choisir la largeur et la hauteur désirées. Si votre image ne contient pas de transparence, pensez à la convertir en JPEG si elle n’est pas déjà dans ce format et ajustez sa qualité. 80 est généralement un bon compromis pour une bonne diminution du poids de l’image sans une trop grande perte de qualité.
Finalement, il est toujours préférable faire compresser vos images par un outil tel que TinyPNG, qu’il s’agisse d’un PNG ou d’un JPEG. Vos images en sortiront bien plus légères, pour pratiquement aucune perte de qualité.
Éco-conception web : Préférer un design sobre et léger
Les recommandations précédentes se concentrent sur l’optimisation du code et des éléments une fois qu’ils sont sur le site. Par contre, l’approche de l’éco-conception consiste aussi à se demander si tous les éléments sur le site sont nécessaires avant même de commencer à construire celui-ci. Après tout, le but est de diminuer les requêtes déclenchées par le site et le poids de celles-ci.
Votre site a-t-il véritablement besoin d’un carrousel d’images ? Les carrousels sont particulièrement gourmands en ressources et une approche utilisant une seule image ou une galerie d’image devrait être préférée, selon le contexte.
En fait, lorsque l’on se conforme aux principes de l’éco-conception, il est préférable d’éviter tout élément qui pourrait être animé. Les animations CSS sont jolies, mais demandent plus de ressources. Plutôt que de mettre votre vidéo Youtube directement sur votre site, pensez plutôt à mettre une image et un lien y menant.
Éco-conception web : Opter pour l’hébergement vert
Plusieurs hébergeurs s’engagent à utiliser des technologies économes en énergie et en ressources et des sources d’énergie renouvelables afin de réduire leur impact sur l’environnement.
De plus, si votre public cible est surtout situé dans la même région, il serait préférable d’opter pour un hébergeur local afin de diminuer l’utilisation de serveurs mondiaux.
 Si cela n’est pas possible, il existe une alternative. Le service Cloudflare permet de garder un site web sur le serveur d’origine tout en le distribuant à partir de leurs nombreux serveurs implantés à travers le monde. Si le site est visité par un utilisateur international, ce sera plutôt le serveur le plus près de cet utilisateur qui distribuera le site. Le réseau de Cloudflare est 100 % alimenté par des énergies renouvelables et le service offre plusieurs optimisations telles que la compression Gzip ou Brotli, permettant encore plus de diminuer la taille des requêtes.
Si cela n’est pas possible, il existe une alternative. Le service Cloudflare permet de garder un site web sur le serveur d’origine tout en le distribuant à partir de leurs nombreux serveurs implantés à travers le monde. Si le site est visité par un utilisateur international, ce sera plutôt le serveur le plus près de cet utilisateur qui distribuera le site. Le réseau de Cloudflare est 100 % alimenté par des énergies renouvelables et le service offre plusieurs optimisations telles que la compression Gzip ou Brotli, permettant encore plus de diminuer la taille des requêtes.
Créer un site web écologique avec WordPress
WordPress est l’un des constructeurs de sites Web et des systèmes de gestion de contenu les plus populaires sur le marché, et la conception Web écologique devient de plus en plus une tendance importante dans le développement Web. La technologie étant de plus en plus intégrée dans notre vie quotidienne, il est important de reconnaître le potentiel de l’éco-conception, qui utilise des pratiques écologiques durables tout au long du processus de développement web.
WordPress est un excellent choix écologique pour quiconque cherche à rendre sa présence en ligne plus éco-responsable. Grâce à l’éco-conception, les dommages causés à notre environnement peuvent être minimisés en choisissant une plateforme qui a intégré des principes d’éco-conception dans son langage de programmation et de codage. WordPress offre également des options d’éco-optimisation, comme la compression des données des images, afin qu’elles utilisent moins d’espace sur les serveurs – ce qui a pour avantage supplémentaire d’accélérer le temps de chargement des pages, offrant ainsi une expérience utilisateur encore meilleure !
En choisissant des méthodes d’éco-conception avec WordPress, les entreprises peuvent avoir un impact positif réel sur leur empreinte écologique, tout en profitant de toutes les fonctionnalités de WordPress.
Outils d’analyse pour l’éco-conception
Si vous désirez mesurer l’empreinte environnementale de votre site web, plusieurs outils sont disponibles:
- Website Carbon, qui permet de voir rapidement le taux d’émission de CO2 d’une page Web ainsi que si le site utilise des énergies renouvelables.
- Ecograder, qui donne une liste détaillée de ce qui peut être amélioré sur une page Web pour diminuer son empreinte environnementale et de ce qui est déjà bien fait.
- L’extension pour Google Chrome GreenIT-Analysis qui permet d’analyser une page Web à même la console de développement de Chrome.
Les sites Web sont souvent conçus sans tenir compte de l’impact environnemental de leur création et de leur utilisation continue. Cependant, grâce à la sensibilisation croissante aux principes de l’éco-conception, il est désormais possible de créer un site Web respectueux de l’environnement du début à la fin. L’Agence Chocolat peut vous aider à créer un site qui est non seulement visuellement attrayant mais aussi bon pour la planète. Contactez-nous dès aujourd’hui pour en savoir plus sur la façon dont nous pouvons travailler ensemble pour rendre votre site Web plus durable.