L'accessibilité et le gouvernement du Québec
Mise à jour (30 mai 2024): L’article a été mis à jour pour refléter l’adoption de la nouvelle version du standard sur l’accessibilité des sites Web, le SGQRI 008 3.0.
L’accessibilité web est un sujet crucial que nous avons déjà exploré à travers divers articles, soulignant l’importance de rendre les sites internet accessibles à tous, y compris aux personnes ayant des handicaps. Ce concept se fonde sur la mise en œuvre de pratiques de conception et de développement qui permettent aux individus de percevoir, comprendre, naviguer et interagir avec le web, offrant ainsi une expérience utilisateur inclusive. Alors que notre société continue de progresser vers la digitalisation, garantir l’accessibilité web devient non seulement un impératif éthique mais aussi légal, assurant l’égalité d’accès à l’information et aux services en ligne pour tous les utilisateurs.
Au Québec, l’accessibilité web est priorisée avec des normes pour garantir l’accès en ligne pour tous, incluant les personnes handicapées. Les organismes gouvernementaux doivent respecter des standards d’accessibilité, affirmant l’engagement de la province pour l’inclusion numérique.

Le standard en accessibilité
En 2011, le Conseil du trésor du Québec adoptait trois standards énonçant des règles qui devraient permettre de rendre tout site web ou tout document numérique accessible à l’ensemble de la population québécoise:
- Le standard sur l’accessibilité d’un site Web (SGQRI 008-01);
- Le standard sur l’accessibilité d’un document téléchargeable (SGQRI 008-02);
- Le standard sur l’accessibilité du multimédia dans un site Web (SGQRI 008-03).
En juillet 2018, ces standards furent unifiés en un seul standard mis à jour, le SGQRI 008 2.0, dans le but de refléter les réalités du Web moderne et offrir plus de possibilités quant à l’application des principes d’accessibilité.
Plus récemment, le standard a été mis à jour en version 3.0 et est entré en vigueur le 29 avril 2024. Désormais, le standard à respecter est le SGQRI 008 3.0.
La loi et les organismes visés
Tel que stipulé par l’article 2 de la Loi sur la gouvernance et la gestion des ressources informationnelles des organismes publics et des entreprises du gouvernement, les organismes qui se doivent de suivre le standard SGQRI 008 3.0 sont les suivants:
- Les ministères;
- Les différentes commissions, conseils, régies, instituts, musées et sociétés prévus à la Loi sur l’administration financière;
- Les universités et cégeps du Québec;
- Les établissements publics liés à la santé et aux services sociaux, tels que les hôpitaux, le Centre de la protection de l’enfance et de la Jeunesse, les CHSLD, les centres de réadaptation, etc.
Depuis le 29 avril 2024, le standard est applicable sur tout le contenu présent sur les sites Web de ces organismes
Les exigences: WCAG 2.1 et 2.2
Pour assurer une accessibilité optimale à tous les utilisateurs, le standard du Conseil du trésor exige des organismes concernés qu’ils respectent toutes les règles de niveau A ainsi que les règles de niveau AA des recommandations du WCAG 2.1 (Web Content Accessibility Guidelines), à l’exception de deux critères:
- Le critère 1.2.4, concernant l’ajout de sous-titres pour tout contenu audio en temps réel;
- Le critère 1.2.5, concernant l’ajout de sous-titres pour tout contenu vidéo pré-enregistré.
Concernant le contenu audio pré-enregistré, il est exigé de considérer le critère suivant:
- Le critère 1.2.6, qui propose d’ajouter une vidéo en langue des signes pour accompagner l’audio. Selon le standard, la langue des signes québécoise devrait être utilisée.
Trois critères de niveau AAA doivent également être suivis:
- Le critère 2.3.2, stipulant qu’aucun élément sur les pages ne devrait clignoter plus de trois fois par seconde;
- Le critère 3.1.4, demandant que toutes les abréviations et les acronymes présents sur les pages soient aussi disponibles dans leur forme complète;
- Le critère 2.5.6, spécifiant que l’utilisateur devrait être en mesure d’utiliser plusieurs mécanismes d’entrée à la fois.
Il est également exigé de suivre les recommandations du WCAG 2.2 suivantes:
- De niveau A:
- Le critère 3.2.6: les éléments d’aide doivent rester au même endroit de page en page;
- Le critère 3.3.7: Une information déjà entrée par l’utilisateur ne devrait pas être redemandée lors de la même session;
- De niveau AA:
- Le critère 2.4.11: Tout élément mis en focus devrait être au minimum partiellement visible;
- Le critère 2.5.7: Aucun élément interactif ne devrait être contrôlable qu’avec le cliquer-glisser;
- Le critère 2.5.8: Tout élément pointable (c’est-à-dire cliquable ou touchable) devrait être d’une dimension d’au moins 24 pixels par 24 pixels;
- Le critère 3.3.8: Un test cognitif ne devrait pas être requis pour l’authentification de l’utilisateur.
- De niveau AAA:
- Le critère 2.4.13: L’indicateur de focus devrait être suffisamment visible.
Finalement, le site doit également contenir une page intitulée « Accessibilité », qui doit être accessible à partir de toutes les pages du site. Nous conseillons donc d’inclure un lien vers celle-ci dans le pied de page du site. Cette page doit contenir une liste des mesures qui ont été entreprises afin de rendre le site Web accessible conformément au standard. Plus précisément, elle devrait contenir:
- Une liste des technologies utilisées pour vérifier la conformité au standard, avec leur nom et leur version;
- Une légende des icônes présents sur le site;
- Une offre d’assistance.
Trucs et astuces
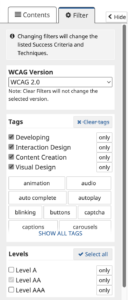
 Afin de s’assurer que le site est bien conforme aux critères ci-haut, nous recommandons d’utiliser la liste suivante: https://www.w3.org/WAI/WCAG22/quickref/ (en anglais seulement), fournie par le W3C.
Afin de s’assurer que le site est bien conforme aux critères ci-haut, nous recommandons d’utiliser la liste suivante: https://www.w3.org/WAI/WCAG22/quickref/ (en anglais seulement), fournie par le W3C.
Sur le côté à gauche, on peut trouver le bouton « Filter », permettant de modifier les recommandations affichées. On peut alors changer la version des critères affichés pour le WCAG 2.1 ou 2.2 afin d’être conforme au standard SGQRI 008 3.0. Il est aussi possible de cocher les niveaux de critères que l’on souhaite afficher (A, AA ou AAA) afin de faire une première tournée de vérifications.
À droite de chaque critère, il y a un bouton « Understanding (numéro du critère) » qui mène vers une page permettant d’en apprendre d’avantage sur ce critère.
Par contre, avant même d’ouvrir cette liste, il est possible de déjà se conformer à la plupart de ces recommandations en suivant simplement les principes d’accessibilité lors de la construction du site. En effet, le conseil suivant s’applique sur une grande partie des critères exigés: si un élément interactif ou important n’est représenté qu’avec une image ou un icône, cet élément devrait être accompagné d’une description textuelle. Cette description textuelle peut être présente visuellement à proximité de l’élément ou dissimulée dans un attribut approprié, tel que l’attribut « alt » sur les images ou l’attribut « aria-label » sur les autres types d’éléments.
Par la suite, des outils tels que l’extension de navigateur WAVE Evaluation Tool et PageSpeed Insights (dans sa section Accessibilité) peuvent être utilisés pour évaluer l’accessibilité d’une page Web.
Les critères WCAG 2.1 et 2.2 en détail
Les critères de niveau A étant relativement simples à respecter grâce aux principes d’accessibilité de base, nous nous concentrerons principalement sur les critères de niveaux AA et AAA. Voici les recommandations de niveaux AA et AAA du WCAG 2.1 et 2.2 exigées par le standard SGQRI 008 3.0, accompagnées de conseils pratiques pour assurer leur conformité.
Les descriptions des critères du WCAG 2.1 sont disponibles en français à la page suivante: https://www.w3.org/Translations/WCAG21-fr/.
Les descriptions des critères du WCAG 2.2 sont disponibles en français en annexe de la description du standard.
1.2.6 Langue des signes (pré-enregistrée)
« Fournir une interprétation en langue des signes pour tout contenu audio pré-enregistré, sous forme de média synchronisé. »
Une vidéo en langue des signes québécoises devrait accompagner le contenu audio pré-enregistré. Le standard précise que ce critère devrait être considéré en fonction de la situation.
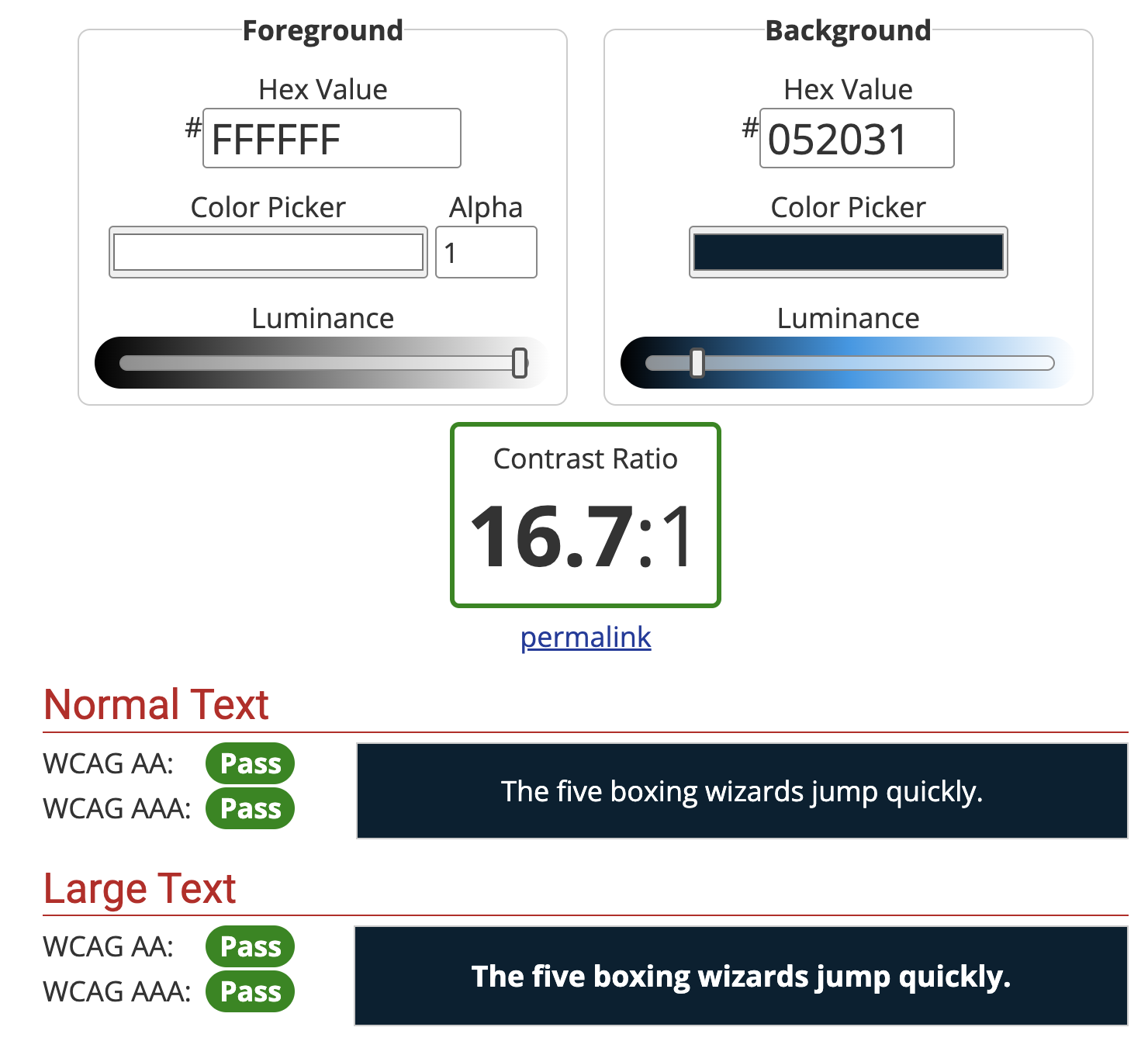
1.4.3 Contraste (minimum)
« La présentation visuelle du texte et du texte sous forme d’image a un rapport de contraste d’au moins 4,5:1, sauf dans les cas suivants :
- Texte agrandi : le texte agrandi et le texte agrandi sous forme d’image ont un rapport de contraste d’au moins 3:1;
- Texte décoratif : aucune exigence de contraste pour le texte ou le texte sous forme d’image qui fait partie d’un composant d’interface utilisateur inactif, qui est purement décoratif, qui est invisible pour tous ou qui est une partie d’une image contenant un autre contenu significatif.
- Logotypes : aucune exigence de contraste pour le texte faisant partie d’un logo ou d’un nom de marque. »
Par « texte agrandi », on entend ici les textes d’en-tête tels que les titres ou les sous-titres, des textes d’une taille d’au moins 18px. Il est crucial de s’assurer que votre site web présente un contraste suffisant, car cela garantit son accessibilité aux personnes ayant une vision réduite, facilitant ainsi leur navigation et leur compréhension des contenus proposés. Afin de vérifier le contraste d’un texte par-dessus un arrière-plan de couleur, un outil tel que celui-ci par WebAIM peut être utilisé.

1.4.4 Redimensionnement du texte
« À l’exception des sous-titres et du texte sous forme d’image, le texte peut être redimensionné jusqu’à 200 pour cent sans l’aide d’une technologie d’assistance et sans perte de contenu ou de fonctionnalité. »
Sur un navigateur d’ordinateur de bureau, il est possible d’agrandir le texte sur une page soit avec une combinaison de touches au clavier ou en utilisation une option de configuration. Si cette fonctionnalité est utilisée pour agrandir le texte à 200% de sa taille originale, la page devrait rester navigable sans que ses fonctionnalités soient brisées. Les techniques de mise en page « responsive » ainsi que l’utilisation d’unités relatives sur les textes sont capitales dans ce cas-ci.
1.4.5 Texte sous forme d’image
« Si les technologies utilisées peuvent réaliser la présentation visuelle, du texte est utilisé pour véhiculer l’information plutôt que du texte sous forme d’image sauf dans les cas suivants :
- Personnalisable : le texte sous forme d’image peut être personnalisé visuellement selon les exigences de l’utilisateur;
- Essentielle : une présentation spécifique du texte est essentielle à l’information véhiculée.
Note : les logotypes sont considérés comme essentiels (le texte qui fait partie d’un logo ou d’un nom de marque). »

Une image de texte ne devrait en général pas être utilisée pour remplacer du texte, surtout si c’est uniquement pour des raisons d’esthétisme. Il est question par exemple d’une image contenant un titre en en-tête d’une section avec un effet de calque appliqué sur le texte. Si l’effet peut être reproduit en CSS, le CSS doit être privilégié. Cela ne s’applique pas, par contre, à une image contenant du texte mais également d’autres contenus visuels importants tels que des captures d’écran, des graphiques ou des diagrammes. Une telle image peut alors plutôt être accompagnée d’un attribut « alt » ou d’une légende la décrivant.
2.3.2 Trois clignotements
« Une page Web doit être exempte de tout élément qui clignote plus de trois fois dans n’importe quel intervalle d’une seconde. »
Ce critère est l’un des deux critères de niveau AAA qui doivent être suivis pour que le site soit conforme au standard gouvernemental. Il est aussi très explicite; il faut s’assurer qu’aucun élément ne clignote ou « flashe » rapidement dans un intervalle d’une seconde. À noter que cela peut inclure les contenus vidéos.
2.4.5 Accès multiples
« Une page Web peut être située par plus d’un moyen dans un ensemble de pages Web sauf si cette page est le résultat ou une étape d’un processus. »
Par « résultat ou étape d’un processus », on entend par exemple une page affichant un message de remerciement suite à l’envoi d’un formulaire ou une page de résultats de recherche. Toutes les pages informatives du site devraient être accessibles d’au moins deux façons. Plusieurs méthodes sont disponibles:
- La navigation principales;
- Un outil de recherche propre au site;
- Un fil d’ariane;
- Une sous-navigation placée sur le côté des pages;
- etc.
2.4.6 En-têtes et étiquettes
« Les en-têtes et les étiquettes décrivent le sujet ou le but. »
Ce critère est assez explicite et facile à suivre. Si des en-têtes de section sont présentes (telles que des sous-titres), celles-ci doivent décrire clairement le sujet de la section. Ce critère ne s’applique pas si la page ne contient pas de telles en-têtes.
2.4.7 Visibilité du focus
« Toute interface utilisable au clavier comporte un mode de fonctionnement où le focus est visible. »
Il est possible de naviguer une page Web à l’aide du clavier, par exemple avec la touche Tab. Lorsque ce type de navigation est utilisé, il devrait en tout temps y avoir une indication visuelle indiquant quel élément est actuellement en « focus ». Par défaut, les navigateurs ajouteront une bordure semi-transparente à l’élément en focus. Cette indication peut être modifiée en CSS. Il faut donc éviter de rendre cette indication complètement invisible.
2.4.11 Focus non masqué (minimum)
« Lorsqu’un composant d’interface utilisateur reçoit le focus du clavier, le composant n’est pas entièrement masqué en raison du contenu créé par l’auteur. »
Lorsque l’utilisateur utilise le clavier pour naviguer sur une page Web, il est crucial que les éléments en focus soient visibles en tout temps. Par exemple, imaginons qu’un utilisateur tabule à travers un formulaire et qu’un champ est masqué par un pop-up ou une image superposée. Dans ce cas, le champ doit se déplacer ou adapter son affichage pour rester toujours visible. De même, dans une longue liste déroulante, si l’élément en focus se trouve en dehors de la zone actuellement visible, la liste devrait automatiquement défiler pour ramener cet élément dans le champ de vision. Assurer la visibilité du focus est essentiel pour garantir une expérience utilisateur fluide et accessible à tous.
2.4.13 Apparence du focus
« Lorsque l’indicateur de focus du clavier est visible, une zone de l’indicateur de focus répond à toutes les conditions suivantes :
- est au moins aussi grande que la surface d’un périmètre de 2 pixels CSS d’épaisseur du composant ou du sous-composant non focalisé;
- a un rapport de contraste d’au moins 3:1 entre les mêmes pixels dans les états focalisé et non focalisé.
Exceptions :
- L’indicateur de focus est déterminé par l’agent utilisateur et ne peut pas être ajusté par l’auteur,
ou- L’indicateur de focus et la couleur d’arrière-plan de l’indicateur ne sont pas modifiés par l’auteur. »
Ce critère vise à garantir que les éléments en focus sont clairement discernables pour tous les utilisateurs, y compris ceux ayant des troubles de la vision. Par exemple, un bouton peut devenir bleu avec un contour de deux pixels lorsque le focus est activé. Ce contour doit avoir un rapport de contraste d’au moins 3:1 avec le fond du bouton pour être visible. De même, si une liste déroulante est utilisée dans un formulaire et que le focus se déplace sur un élément de cette liste, cet élément doit être mis en évidence avec une bordure visible et contrastée, même si elle ne peut pas être ajustée par l’auteur. Un autre exemple est un champ de texte avec un indicateur de focus standardisé par le navigateur, comme une bordure clignotante, qui doit également respecter ces conditions, même si elle ne peut pas être modifiée par l’auteur. Assurer un contraste adéquat et une surface suffisante pour l’indicateur de focus permet de facilement repérer l’emplacement du focus, améliorant ainsi l’accessibilité et l’expérience utilisateur.
2.5.6 Modalités d’entrées concurrentes
« Le contenu Web ne restreint pas l’utilisation des modalités d’entrée disponibles sur une plateforme, sauf si la restriction est essentielle, nécessaire pour garantir la sécurité du contenu ou nécessaire pour respecter les paramètres de l’utilisateur. »
Il existe plusieurs modes d’interaction avec le web : clavier, souris, appareils tactiles, etc. Ce critère stipule que ces différents modes d’entrée doivent toujours être disponibles simultanément. L’ajout d’un nouveau mode d’entrée ne doit pas rendre les autres modes inaccessibles. Par exemple, si un mini-clavier est connecté à un appareil mobile, l’écran tactile de ce dernier doit rester opérationnel pour naviguer sur le site web.
2.5.7 Mouvements de glissement
« Toutes les fonctionnalités qui utilisent un mouvement de glissement pour être opérées peuvent être activées par un seul pointeur sans glisser, à moins que le glissement ne soit essentiel ou que la fonctionnalité ne soit déterminée par l’agent utilisateur et non modifiée par l’auteur. »
Cette recommandation vise à garantir que toutes les fonctionnalités basées sur des mouvements de glissement puissent également être exécutées par un seul point de contact sans glissement. Par exemple si une galerie de photos sur un site web permet de faire défiler les images en glissant, la navigation devrait aussi pouvoir se faire en utilisant des flèches directionnelles ou des boutons de navigation.
2.5.8 Taille de la zone interactive (minimum)
« La taille de la zone interactive pour les entrées du pointeur est d’au moins 24 par 24 pixels CSS, sauf lorsque :
- Espacement : les cibles sous-dimensionnées (celles de moins de 24 pixels CSS par 24) sont positionnées de sorte que si un cercle de 24 pixels de diamètre CSS est centré sur le périmètre de délimitation de chacune, les cercles ne croisent pas une autre cible ou le cercle pour une autre cible sous-dimensionnée.
- Équivalent : la fonction peut être obtenue grâce à un contrôle différent sur la même page qui répond à ce critère.
- En ligne : la cible est dans une phrase ou sa taille est autrement limitée par la hauteur de ligne du texte non ciblé.
- Contrôle de l’agent utilisateur : la taille de la cible est déterminée par l’agent utilisateur et n’est pas modifiée par l’auteur.
- Essentiel : une présentation particulière de la cible est essentielle ou est légalement requise pour les informations transmises. »
Ce critère vise à garantir que les éléments interactifs sur une page web soient suffisamment grands pour être facilement sélectionnés par l’utilisateur. Cela est particulièrement important pour les utilisateurs ayant des difficultés motrices, qui peuvent avoir du mal à cibler de petits éléments. En spécifiant qu’une zone interactive doit mesurer au moins 24 par 24 pixels CSS, ce critère cherche à prévenir les erreurs de sélection et à améliorer l’accessibilité générale d’un site web.
3.1.2 Langue d’un passage
« La langue de chaque passage ou expression du contenu peut être déterminée par un programme informatique sauf pour un nom propre, pour un terme technique, pour un mot dont la langue est indéterminée ou pour un mot ou une expression faisant partie du langage courant de la langue utilisée dans le contexte immédiat. »
Dans une situation où un bout de texte est dans une langue différente du reste de la page, dans une citation par exemple, ce changement de langue devrait être indiqué. L’attribut « lang » peut être ajouté au conteneur de ce texte avec comme valeur le code ISO de la langue.
3.1.4 Abréviations
« Un mécanisme est disponible pour identifier la forme complète ou la signification d’une abréviation. »
Ce critère est le deuxième critère de niveau AAA qui doit être suivi selon le standard du gouvernement du Québec. Plusieurs moyens sont disponibles pour être conforme à ce critère:
- Ajouter la signification complète d’un acronyme à côté de sa première utilisation dans un texte, entre parenthèses. Il ne sera donc pas nécessaire de répéter la forme complète à côté des occurrences subséquentes de cet acronyme dans le contenu de la page.
- L’ajout d’un « tooltip » sur les acronymes et les abréviations. Au clic ou au survol de ces abréviations, la forme complète apparaitra au-dessus de ceux-ci.
- Un dictionnaire des abréviations et acronymes utilisés sur le site et accessible en tout temps.
3.2.3 Navigation cohérente
« Dans un ensemble de pages, les mécanismes de navigation qui se répètent sur plusieurs pages Web se présentent dans le même ordre relatif chaque fois qu’ils sont répétés, à moins qu’un changement soit initié par l’utilisateur. »
Une navigation prédictible est clé pour une expérience utilisateur sans confusion, permettant de trouver facilement les infos nécessaires et améliorant l’accessibilité pour tous. Pour être conforme à ce critère, les éléments de navigation tels que la navigation d’en-tête et de pied de page ou l’outil de recherche doivent rester aux mêmes emplacements et dans le même ordre de page en page.
3.2.4 Identification cohérente
« Dans un ensemble de pages Web les composants qui ont la même fonctionnalité sont identifiés de la même façon. »
Simplement dit, les mêmes icônes devraient être utilisés pour indiquer une même fonctionnalité, de page en page. Inversement, si un même icône est utilisé pour des fonctionnalités similaires mais différentes, cette différence devrait être indiqué textuellement avec une étiquette ou un « tooltip ».
3.2.6 Aide cohérente
« Si une page Web contient l’un des mécanismes d’aide suivants, et que ces mécanismes sont répétés sur plusieurs pages Web au sein d’un ensemble de pages Web, ils se produisent dans le même ordre par rapport au contenu de la page, à moins qu’un changement ne soit initié par l’utilisateur :
- Coordonnées humaines;
- Mécanisme de contact humain;
- Option d’auto-assistance;
- Un mécanisme de contact entièrement automatisé. »
La cohérence dans les options d’aide est essentielle pour une expérience utilisateur fluide et sans frustration. Les utilisateurs doivent pouvoir trouver facilement les informations d’aide, quel que soit le contenu ou la page sur laquelle ils se trouvent. Les coordonnées humaines, l’option de contact humain, l’auto-assistance et les contacts entièrement automatisés doivent être accessibles de manière cohérente à travers toutes les pages du site Web.
3.3.3 Error Suggestion
« Si une erreur de saisie est automatiquement détectée et que des suggestions de corrections sont connues, ces suggestions sont alors proposées à l’utilisateur à moins que cela puisse compromettre la sécurité ou la finalité du contenu. »
Par exemple dans un champ de formulaire, si le champ contient une erreur, une erreur devrait être affiché à proximité du champ et celle-ci devrait être descriptive et précise. Si possible, elle devrait contenir des exemples de contenus valides. Si une description d’erreur trop précise présente une faille potentielle de sécurité, il serait alors acceptable d’en utiliser une moins précise tant qu’elle reste suffisamment descriptive pour permettre à l’utilisateur de régler l’erreur.
3.3.4 Prévention des erreurs (juridiques, financières, de données)
« Pour les pages Web qui entraînent des engagements juridiques ou des transactions financières de la part de l’utilisateur, qui modifient ou effacent des données contrôlables par l’utilisateur dans des systèmes de stockages de données, qui enregistrent les réponses de l’utilisateur à un test ou un examen, au moins l’une des conditions suivantes est vraie :
- Réversible : les actions d’envoi sont réversibles.
- Vérifiée : les données saisies par l’utilisateur sont vérifiées au niveau des erreurs de saisie et la possibilité est donnée à l’utilisateur de les corriger.
- Confirmée : un mécanisme est disponible pour revoir, confirmer et corriger les informations avant leur soumission finale. »
Par exemple, sur une boutique en ligne, il devrait y avoir une étape de confirmation des détails de l’achat (nombre d’items, coûts, coordonnées, etc) avant l’envoi de celui-ci. De plus, il pourrait être possible pour l’utilisateur d’annuler sa commande suite à l’envoi de celle-ci à l’aide d’un formulaire ou en envoyant un courriel à une adresse courriel spécifiée clairement dans la page de confirmation de la commande.
Également, si l’utilisateur s’apprête à supprimer ou modifier des données importantes sur son dossier personnel, il pourrait y avoir un « popup » de confirmation précisant l’action qui s’apprête à se produire.
3.3.7 Saisie redondante
« Les informations précédemment saisies par ou fournies à l’utilisateur qui doivent être saisies à nouveau dans le même processus sont soit :
- remplies automatiquement,
ou- disponibles pour que l’utilisateur les sélectionne.
Sauf quand :
- la double saisie de l’information est essentielle,
- les informations sont nécessaires pour assurer la sécurité du contenu,
ou- les informations saisies précédemment ne sont plus valides. »
Il est crucial d’éviter les saisies redondantes pour améliorer l’expérience utilisateur et accroître l’efficacité des processus. Par exemple, dans les formulaires en ligne, en pré-remplissant les champs avec des informations déjà fournies lors d’une inscription précédente, on réduit non seulement les erreurs potentielles de saisie, mais on élimine également la frustration liée à la répétition inutile. De même, dans les applications bancaires, la réutilisation des données personnelles pour les transactions fréquentes simplifie l’expérience utilisateur. Une mise en œuvre réfléchie de cette approche, peut considérablement augmenter la satisfaction des utilisateurs tout en assurant l’intégrité et la sécurité des données traitées.
3.3.8 Authentification accessible (minimum)
« Un test de fonction cognitive (comme se souvenir d’un mot de passe ou résoudre un puzzle) n’est requis pour aucune étape d’un processus d’authentification, à moins que cette étape ne fournisse au moins l’une des conditions suivantes :
- Alternative
- Une autre méthode d’authentification qui ne repose pas sur un test de fonction cognitive.
- Mécanisme
- Un mécanisme est disponible pour aider l’utilisateur à effectuer le test de fonction cognitif.
- Reconnaissance d’objets
- Le test de fonction cognitive consiste à reconnaître les objets.
- Contenu personnel
- Le test de la fonction cognitive consiste à identifier le contenu non textuel que l’utilisateur a fourni au site Web. »
L’objectif de ce critère est de rendre l’authentification accessible à tous, y compris ceux avec des limitations cognitives. Par exemple, au lieu de demander des mots de passe complexes, un site pourrait offrir des alternatives comme la reconnaissance faciale ou l’empreinte digitale. Si le site utilise un test cognitif comme un puzzle, il pourrait intégrer une aide, comme des indices ou une version simplifiée du test. Un autre exemple serait un site demandant de reconnaître des objets courants, comme des voitures ou des feux de signalisation dans des images; ces tests sont moins exigeants cognitivement. Enfin, une plateforme pourrait utiliser des questions sur des informations personnelles fournies, comme une photo de profil ou des préférences enregistrées, pour faciliter l’authentification. Ces approches visent à maintenir la sécurité tout en étant inclusives.
En conclusion
L’adoption et le respect du standard SGQRI 008 3.0 pour les sites Web d’organismes gouvernementaux québécois ne sont pas seulement une question de conformité légale, mais un engagement envers l’accessibilité, la transparence et l’efficacité de la communication avec le public.
L’accessibilité d’un site Web gouvernemental est cruciale pour garantir que tous les citoyens, quelles que soient leurs capacités, puissent avoir un accès équitable et égal à l’information et aux services en ligne, renforçant ainsi la confiance du public et améliorant l’expérience utilisateur. La conformité à ce standard est donc une étape essentielle vers la création d’un espace numérique inclusif et respectueux des droits de chaque individu.