9 erreurs à éviter dans la conception et la refonte de votre site web
La conception et la refonte de votre site web peuvent sembler être une tâche intimidante, mais cela ne doit pas forcément être le cas.
En évitant certaines erreurs courantes, vous pouvez non seulement rendre le processus plus facile pour vous-même, mais également créer un site web plus efficace et attrayant pour vos utilisateurs. Dans cet article, nous allons discuter de 9 erreurs courantes à éviter lors de la conception et de la refonte d’un site web.

Un site truffé d’erreurs de conception peut sérieusement nuire à la perception de fiabilité de votre entreprise aux yeux des visiteurs. Que vous soyez en train de créer un nouveau site ou de relooker l’actuel, éviter ces fautes de conception est crucial pour permettre à votre entreprise de briller en ligne pour les bonnes raisons. Saviez-vous que le design de votre site Web contribue à 75 % de sa crédibilité ?
Erreur 1: Négliger l’accessibilité
L’accessibilité est un critère essentiel à prendre en compte dans la conception et la refonte de votre site web. Cela signifie s’assurer que votre site peut être utilisé par tous, y compris les personnes ayant des limitations physiques ou cognitives.
En négligeant l’accessibilité, vous risquez d’exclure une partie de votre public et de perdre des clients potentiels.
Assurez-vous donc que votre site est facilement navigable avec un clavier, qu’il utilise des couleurs contrastées pour les personnes malvoyantes, et qu’il propose des alternatives textuelles pour les images.
Voici quelques éléments d’accessibilité à prendre en compte:
- Utiliser des tailles de texte ajustables pour permettre aux utilisateurs d’augmenter ou de réduire la taille du texte selon leurs besoins.
- S’assurer que tous les éléments interactifs (comme les boutons, liens, et formulaires) sont accessibles via le clavier pour permettre à ceux qui ne peuvent pas utiliser une souris de naviguer facilement sur le site.
- Fournir des descriptions textuelles pour les contenus non textuels (images, vidéos) afin que les personnes utilisant des lecteurs d’écran puissent comprendre ce contenu.
- Utiliser des couleurs de contraste suffisant pour les textes et les arrière-plans afin d’aider les utilisateurs ayant des troubles visuels.
- Éviter l’utilisation de couleurs comme seul moyen de communication de l’information pour ne pas exclure les personnes ayant une déficience de perception des couleurs.
- Veiller à ce que les vidéos et contenus multimédias soient accompagnés de sous-titres ou de transcriptions pour les personnes malentendantes ou sourdes.
- Tester régulièrement votre site avec des outils d’évaluation de l’accessibilité et des personnes ayant divers handicaps pour s’assurer que le site reste accessible à tous.
Erreur 2: Oublier l’importance du design réactif
Le design réactif, également connu sous le nom de conception adaptative, est un élément crucial pour rendre votre site accessible sur différentes tailles d’écran et appareils. Avec l’utilisation croissante des appareils mobiles pour naviguer sur Internet, il est essentiel que votre site soit compatible avec ces appareils.
Assurez-vous que votre site utilise des techniques de conception réactive telles que les médias requêtes, les images flexibles et les grilles fluides pour s’adapter automatiquement à différentes tailles d’écran. Cela permettra aux utilisateurs d’avoir une expérience cohérente et agréable, quel que soit le dispositif qu’ils utilisent pour accéder à votre site.
- Les médias requêtes (media queries) pour ajuster la disposition et la mise en page en fonction de la taille de l’écran
- Les images flexibles qui s’adaptent automatiquement à l’espace disponible sans perdre en qualité
- Les grilles fluides qui utilisent des pourcentages plutôt que des pixels pour définir la largeur des éléments, permettant ainsi une adaptation plus souple à la taille de l’écran
- Les menus adaptatifs qui changent de forme et de placement en fonction de l’appareil utilisé, pour une navigation facilitée
- L’intégration de boutons et éléments cliquables de taille suffisante pour être utilisés confortablement sur un écran tactile
- La vérification de la lisibilité des polices sur différents appareils pour s’assurer que le texte reste lisible quelle que soit la taille de l’écran
- L’optimisation des temps de chargement pour les connexions mobiles, souvent plus lentes, en réduisant la taille des images et en utilisant la compression de fichiers.
Erreur 3: Compromettre l’expérience utilisateur pour l’esthétique
Il peut être tentant de vouloir un site web visuellement éblouissant, mais il ne faut pas compromettre l’expérience utilisateur pour cela. Un design trop chargé ou des éléments graphiques lourds peuvent ralentir le temps de chargement du site, ce qui peut frustrer les utilisateurs et les inciter à quitter votre site. De plus, un design trop complexe peut rendre la navigation difficile et décourager les utilisateurs de poursuivre leur visite.
Il est important de trouver un équilibre entre l’esthétique et la fonctionnalité pour offrir une expérience utilisateur optimale.
Voici quelques conseils pour y parvenir:
- Utiliser des couleurs et des polices cohérentes pour donner une apparence professionnelle et harmonieuse au site
- Éviter les animations ou les éléments trop lourds qui peuvent ralentir le temps de chargement du site
- Utiliser des images optimisées pour le web sans compromettre leur qualité visuelle
- Organiser les informations de manière claire et intuitive pour faciliter la navigation des utilisateurs
- Tester régulièrement le site sur différents appareils et navigateurs pour s’assurer qu’il reste fonctionnel et esthétique.
En fin de compte, il est important de garder à l’esprit que le design d’un site web doit être au service de l’expérience utilisateur, et non l’inverse. En offrant une expérience fluide et agréable à vos utilisateurs, vous augmenterez les chances de les fidéliser et de les inciter à revenir sur votre site. Soyez donc attentif aux commentaires et aux comportements des utilisateurs pour continuellement améliorer votre design en fonction de leurs besoins et de leurs préférences.
Un bon design web ne doit pas seulement être esthétique, mais aussi fonctionnel, intuitif et adapté aux utilisateurs pour offrir une expérience utilisateur optimale.
Erreur 4: Ne pas investir dans la personnalisation
Un autre piège courant dans la conception de sites web est de ne pas investir dans la personnalisation. Il peut être tentant d’utiliser des modèles ou des thèmes pré-fabriqués pour économiser du temps et de l’argent, mais cela peut nuire à votre image de marque et à votre crédibilité en ligne.
Les utilisateurs sont de plus en plus à la recherche d’une expérience personnalisée sur le web, et un site générique peut donner l’impression que vous n’avez pas pris le temps de connaître votre public cible.
Investir dans la personnalisation de votre site peut prendre différentes formes, telles que la création d’un design unique qui reflète votre marque et vos valeurs, l’adaptation du contenu en fonction des intérêts de vos utilisateurs ou encore l’utilisation d’outils de personnalisation en temps réel pour offrir une expérience utilisateur unique à chaque visiteur.
Voici une liste d’éléments de personnalisation à prendre en compte pour améliorer l’expérience de vos utilisateurs sur votre site web :
- Design sur mesure : Concevez un thème unique qui met en avant les particularités de votre marque, différenciant ainsi votre site de ceux de vos concurrents.
- Contenu personnalisé : Adaptez le contenu de votre site en fonction des préférences et du comportement des utilisateurs pour les rendre plus pertinents et accrocheurs.
- Recommandations personnalisées : Utilisez des algorithmes pour recommander des produits ou contenus en fonction des intérêts précédents des visiteurs.
- Interface adaptable : Assurez-vous que votre site s’adapte automatiquement pour offrir une expérience optimale sur tous les appareils et tailles d’écran.
- Interactions personnalisées : Intégrez des chatbots ou assistants virtuels capables de fournir des réponses personnalisées basées sur les interactions précédentes de l’utilisateur.
- Options de personnalisation de l’utilisateur : Offrez aux visiteurs la possibilité de personnaliser leur expérience sur votre site, comme le choix du thème, de la langue ou du format de contenu.
Erreur 5: Utilisation de fonctionnalités qui ne convertissent pas
Lors de la conception d’un site web, il peut être tentant d’ajouter toutes sortes de fonctionnalités et de gadgets pour le rendre plus attrayant. Cependant, ces fonctionnalités peuvent souvent nuire à l’expérience utilisateur et ne pas aboutir à une conversion réelle.
Il est important de se concentrer sur des fonctionnalités utiles qui aident réellement les utilisateurs à accomplir leurs objectifs, plutôt que de simplement ajouter des éléments superflus pour paraître plus sophistiqué.
Voici quelques exemples de fonctionnalités qui peuvent être inutiles ou même nuisibles :
- Pop-ups agressives : Les pop-ups intrusives et difficiles à fermer peuvent être très frustrantes pour les utilisateurs et les inciter à quitter votre site.
- Animations excessives : Les animations lourdes peuvent ralentir le chargement du site et distraire les visiteurs de leur tâche principale.
- Musique automatique : La musique ou les vidéos qui se lancent automatiquement peuvent être perturbantes pour les utilisateurs et même causer des problèmes de compatibilité avec certains navigateurs.
- Trop de choix : Proposer trop d’options à l’utilisateur peut le submerger et rendre sa décision plus difficile, ce qui peut aboutir à une absence de conversion.
En résumé, il est important de réfléchir attentivement aux fonctionnalités que vous souhaitez inclure sur votre site et de vous demander si elles sont vraiment utiles pour les utilisateurs. Favorisez la simplicité et l’efficacité plutôt que la sophistication à tout prix.
Erreur 6: Manque de hiérarchie et de clarté dans la structure
La structure d’un site web est un élément essentiel pour guider les utilisateurs et leur permettre de trouver facilement l’information qu’ils recherchent. Cependant, il est courant de voir des sites avec une hiérarchie floue ou même inexistante, ce qui peut être source de confusion et de frustration pour les visiteurs.
Pour éviter cette erreur, il est important d’établir une hiérarchie claire dès le départ en définissant des catégories principales et en les organisant de manière logique. Utilisez des éléments visuels tels que des titres, des sous-titres et des listes pour mettre en évidence la structure de votre site et guider les utilisateurs dans leur navigation.

Par ailleurs, il est également important de garder à l’esprit que les utilisateurs ne lisent pas toujours le contenu dans son intégralité. Il est donc crucial d’utiliser une mise en page claire avec des espaces vides pour faciliter la lecture et rendre le contenu plus digestible.
Un excellent exemple de bonne hiérarchie de site web peut être illustré par une boutique en ligne de vêtements. Sur la page d’accueil, les catégories principales sont clairement affichées dans le menu de navigation : Hommes, Femmes, Enfants, Accessoires, et Promotions. Chacune de ces catégories se décompose ensuite en sous-catégories.
Par exemple, la section « Femmes » peut inclure des options telles que Tops, Robes, Pantalons, et Chaussures. En sélectionnant « Robes », l’utilisateur peut encore affiner son choix par style, taille, couleur, ou gamme de prix.
Ce niveau de détail et de clarté aide les utilisateurs à naviguer facilement sur le site et à trouver rapidement ce qu’ils cherchent, améliorant ainsi leur expérience globale d’achat.
Erreur 7: Absence de cohérence dans la conception
L’absence de cohérence dans la conception d’un site web peut être un véritable frein à l’expérience utilisateur. Les éléments tels que les couleurs, les polices, les boutons et les mises en page doivent être cohérents sur toutes les pages du site pour créer une expérience fluide et professionnelle.
Un manque de cohérence peut donner l’impression que le site a été réalisé avec précipitation ou qu’il n’a pas été suffisamment réfléchi. Cela peut également rendre la navigation difficile pour les utilisateurs, car ils doivent constamment s’adapter à de nouveaux éléments d’une page à l’autre.

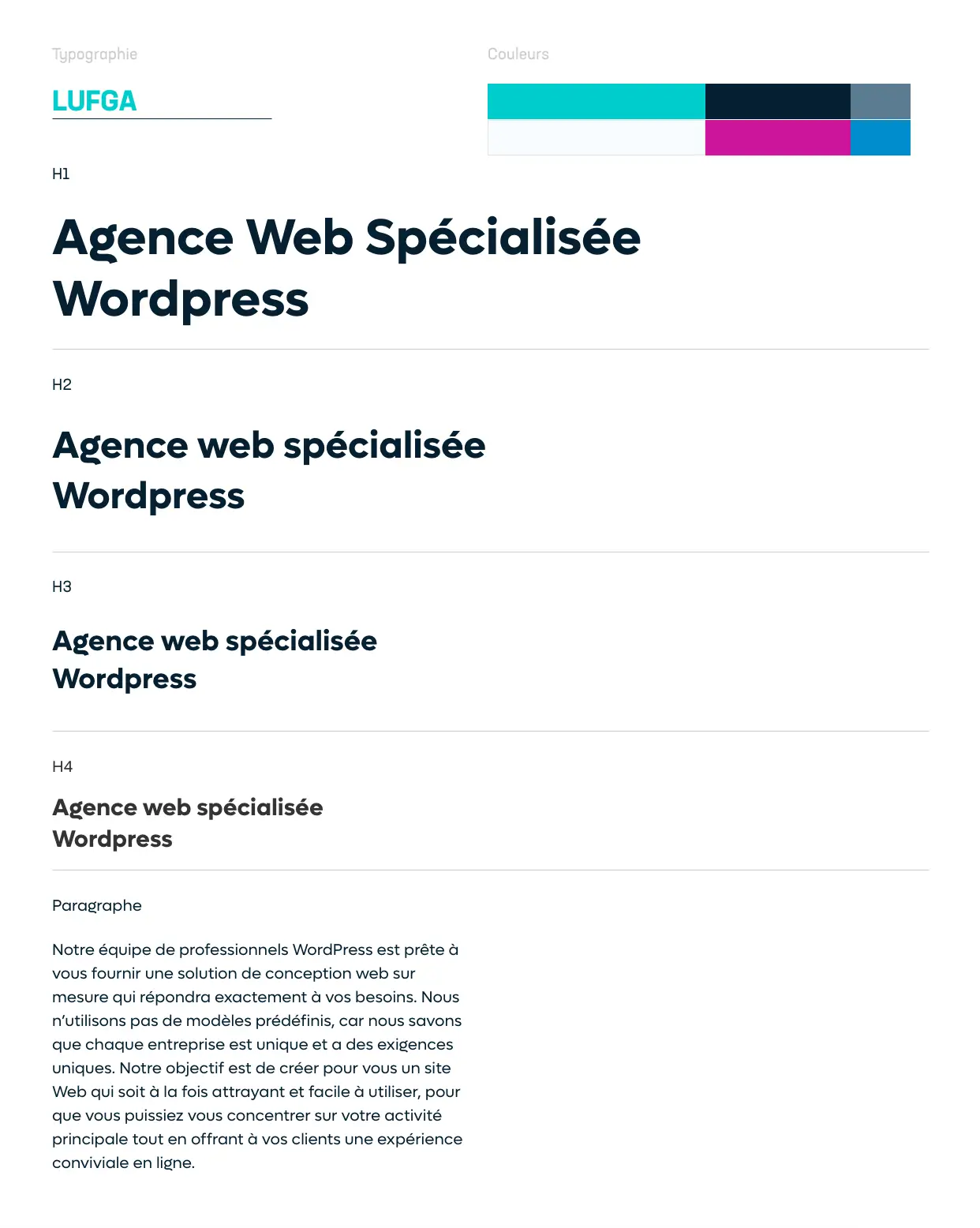
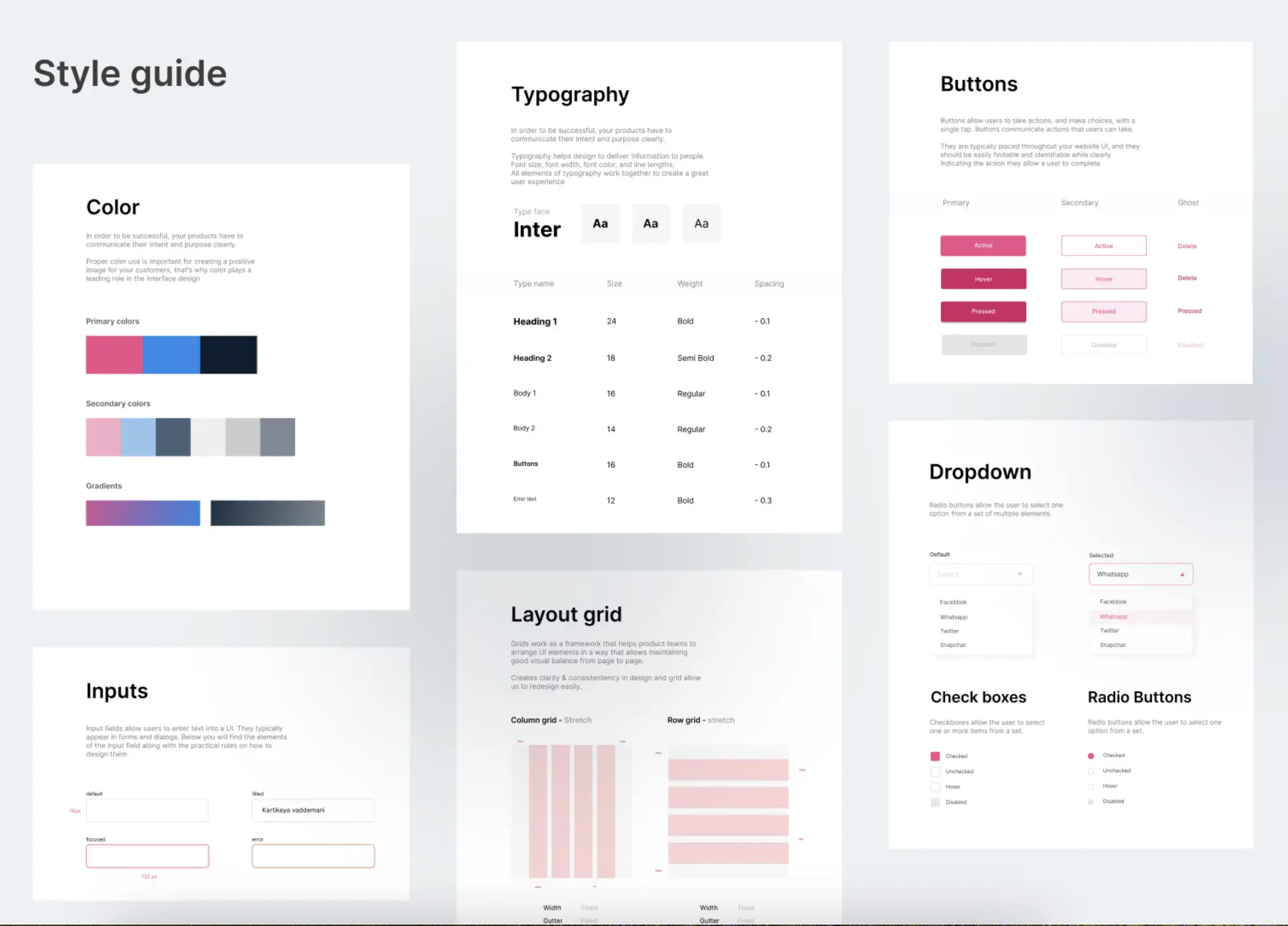
Pour éviter cette erreur, il est important de créer un guide de style pour votre site web. Cela vous aidera à définir des directives claires pour l’utilisation des couleurs, des polices et autres éléments de conception sur toutes les pages du site. Il est également recommandé de faire appel à un designer professionnel pour s’assurer que la cohérence est respectée et que le design du site soit attrayant et fonctionnel.
Erreur 8: Ne pas communiquer efficacement l’objectif de votre entreprise
Un site web doit clairement communiquer l’objectif et les services ou produits offerts par votre entreprise. Si cette information est difficile à trouver ou n’est pas suffisamment mise en avant, cela peut entraîner une perte de clients potentiels.
Il est important que l’objectif de votre entreprise soit facilement identifiable dès la page d’accueil du site. Cela peut être réalisé grâce à un slogan clair, une description concise de vos services ou produits, ou encore en mettant en avant des témoignages de clients satisfaits.
N’oubliez pas que les utilisateurs sont souvent pressés et n’ont pas le temps de chercher l’information qu’ils recherchent. Une communication efficace de l’objectif de votre entreprise peut être déterminante dans leur décision d’explorer davantage votre site ou de passer à la concurrence.
Voici quelques exemples de bon positionnement d’une page d’accueil :
- Slogan impactant : Un slogan court et percutant qui résume l’avantage unique de votre entreprise.
- Images de haute qualité : Des photos ou des illustrations professionnelles qui captent l’intérêt et reflètent les valeurs de votre marque.
- Appels à l’action clairs : Des boutons ou des liens qui invitent les visiteurs à interagir avec votre site, que ce soit pour s’inscrire, demander un devis, ou parcourir vos produits.
- Résumé des services ou produits : Une présentation concise des services ou produits offerts, idéalement avec des icônes ou des images pour accompagner le texte.
- Témoignages de clients : Des citations ou des avis de clients satisfaits pour établir la crédibilité et la confiance.
- Accès facile aux informations de contact : Assurez-vous que vos coordonnées ou un formulaire de contact sont facilement accessibles pour encourager les visiteurs à vous contacter.
Erreur 9: Ne pas avoir un contenu pertinent et à jour
Lorsqu’un utilisateur visite un site web, il s’attend à trouver des informations pertinentes et à jour. Si votre contenu est obsolète ou ne correspond pas aux attentes des utilisateurs, cela peut entraîner une perte de crédibilité pour votre entreprise.
Il est donc essentiel de maintenir un contenu régulièrement mis à jour sur votre site web. Cela inclut non seulement les informations sur vos produits ou services, mais également des articles de blog, des témoignages de clients récents et tout autre contenu pertinent pour votre entreprise.
De plus, un contenu de qualité peut également améliorer votre référencement naturel sur les moteurs de recherche, ce qui peut vous aider à attirer davantage d’utilisateurs vers votre site web.
Voici une liste d’éléments qui peuvent facilement être mis à jour sur un site web pour maintenir sa pertinence et son attractivité :
- Articles de blogue : Publier régulièrement des articles qui traitent des sujets d’intérêt pour votre public cible.
- Catalogue de produits/services : Mettre à jour les descriptions, les prix, et les images de vos produits ou services.
- Témoignages clients : Ajouter régulièrement de nouveaux avis clients pour montrer l’appréciation et la satisfaction continue.
- Actualités de l’entreprise : Partager les événements récents, les annonces importantes et les réalisations de l’entreprise.
- Promotions ou offres spéciales : Annoncer des réductions, des offres spéciales ou des événements promotionnels.
- FAQ : Actualiser la FAQ pour refléter les questions courantes et leurs réponses les plus précises.
En conclusion, un site web moderne et à jour est crucial pour capter et maintenir l’attention des utilisateurs, tout en renforçant la crédibilité et l’image de votre entreprise. Si votre site web a besoin d’une refonte ou si vous souhaitez simplement améliorer votre contenu pour qu’il soit plus attrayant et efficace, n’hésitez pas à nous contacter.
Notre agence digitale est prête à vous aider à transformer votre site web en un outil puissant qui pousse votre entreprise vers l’avant. Faisons en sorte que votre contenu brille et attire plus de visiteurs dès aujourd’hui !